Though I have written several php codeigniter tutorials in the past, this post is solely aimed at absolute beginners who want to set foot in this php mvc framework. The lure of codeigniter is its pretty small learning curve and the flexibility to accommodate small to large web applications. MVC frameworks demands structured workflow and it's necessary to configure properly for them to work. This codeigniter tutorial will walk you through step by step on how to install and setup the codeigniter framework in xampp stack.

Install CodeIgniter in XAMPP
First download codeigniter latest version and extract its contents to the "htdocs" folder of XAMPP. Rename the folder to some application name such as "ci_demo".
CodeIgniter Folder Structure
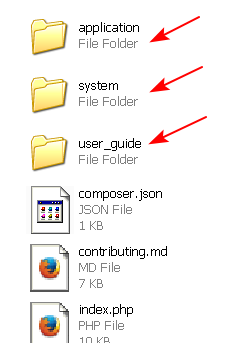
CodeIgniter follows a certain folder (directory) structure and consists of three folders namely "system", "application" and "user_guide".
 |
| PHP CodeIgniter Folder Structure |
- System: The system folder contains the core application files and should not be bothered. When you want to upgrade to newer version, you can easily replace this system folder alone in your app.
- Application: The application folder is where we place the coding files and it contains a bunch of sub-directories to support the application development. Of them the three main directories are the model, view and the controller.
- User_Guide: This folder contains the well documented user manual for the codeigniter framework.
Note: Remove the "user_guide" folder when you move the application to production environment.
Configure and Setup the CodeIgniter Environment
Having the codeigniter app in place we should make it run by editing few configuration settings.
- Open the applicaion/config/config.php file.
- We need the codeigniter application to point to the proper base url. For that set the "base_url" array value to the following.
$path = "http://" . $_SERVER['HTTP_HOST'] . str_replace(basename($_SERVER['SCRIPT_NAME']),"",$_SERVER['SCRIPT_NAME']);
$config['base_url'] = $path;
The above code will automatically detect the base url path of the application wherever it is located.
CodeIgniter URL Structure
CodeIgniter generates search engine optimized URLs. Its URL structure looks like this,
<base_url>/index.php/<controller_name>/<controller_function_name> For example if you want to access a "login" controller in localhost, then the url should be something like this,
http://localhost/ci_demo/index.php/login To generate clean urls without "index.php" in the middle, you have to rewrite them in the ".htaccess" file. Check here to learn how to remove index.php from codeigniter url structure.
Connect to Database in CodeIgniter
If you want to use database in the codeigniter application, then you have to configure the connection details in the application/config/database.php file.
Here are the connectivity details for MySQL Database.
$db['default']['hostname'] = 'localhost'; //server
$db['default']['username'] = 'username'; //mysql username
$db['default']['password'] = 'mysql_password'; //mysql password
$db['default']['database'] = 'employee'; //database name
$db['default']['dbdriver'] = 'mysql';
Related Read: How to Connect with Multiple Databases in CodeIgniter
Also Read: How to Create Login System in CodeIgniter, MySQL and Bootstrap
Now we have setup the codeigniter environment and it's time to try out something more. Check out our codeigniter tutorials section for more advanced articles on the topic.
