Hi, this time I have come up with a jquery basics tutorial which discusses about how to convert json to html table. In simple terms we are going to use jquery to display data from a json file in neat table format with added pagination and search options to it. To make our life easier there is an excellent jquery plug-in called ‘DataTables’ which we will use for this task. DataTables is a flexible jquery tool which adds up advanced interaction controls to any HTML table. Using this we can easily add pagination, instant search or multi-column ordering to the html table. Moreover it supports all modern day data sources like DOM, JavaScript, Ajax and server-side processing.
Convert JSON Data to HTML Table using jQuery
As an example let’s take the below sample json file which contains an array of objects and display it in html table using datatables.
Don't Miss: How to Create Responsive Carousel Image Slider
Also Read: How to Create Image Lightbox Effect with jQuery
empdata.json
{
"data": [
{
"name": "Garrett Winters",
"designation": "Accountant",
"salary": "$170,750",
"joining_date": "2011/07/25",
"office": "Tokyo",
"extension": "8422"
},
{
"name": "Brielle Williamson",
"designation": "Integration Specialist",
"salary": "$372,000",
"joining_date": "2012/12/02",
"office": "New York",
"extension": "4804"
},
{
"name": "Ashton Cox",
"designation": "Junior Technical Author",
"salary": "$86,000",
"joining_date": "2009/01/12",
"office": "San Francisco",
"extension": "1562"
},
{
"name": "Airi Satou",
"designation": "Accountant",
"salary": "$162,700",
"joining_date": "2008/11/28",
"office": "Tokyo",
"extension": "5407"
},
{
"name": "Caesar Vance",
"designation": "Pre-Sales Support",
"salary": "$106,450",
"joining_date": "2011/12/12",
"office": "New York",
"extension": "8330"
},
{
"name": "Shad Decker",
"designation": "Regional Director",
"salary": "$183,000",
"joining_date": "2008/11/13",
"office": "Edinburgh",
"extension": "6373"
},
{
"name": "Cedric Kelly",
"designation": "Senior Javascript Developer",
"salary": "$433,060",
"joining_date": "2012/03/29",
"office": "Edinburgh",
"extension": "6224"
},
{
"name": "Haley Kennedy",
"designation": "Senior Marketing Designer",
"salary": "$313,500",
"joining_date": "2012/12/18",
"office": "London",
"extension": "3597"
},
{
"name": "Colleen Hurst",
"designation": "Javascript Developer",
"salary": "$205,500",
"joining_date": "2009/09/15",
"office": "San Francisco",
"extension": "2360"
},
{
"name": "Dai Rios",
"designation": "Personnel Lead",
"salary": "$217,500",
"joining_date": "2012/09/26",
"office": "Edinburgh",
"extension": "2290"
},
{
"name": "Herrod Chandler",
"designation": "Sales Assistant",
"salary": "$137,500",
"joining_date": "2012/08/06",
"office": "San Francisco",
"extension": "9608"
},
{
"name": "Rhona Davidson",
"designation": "Integration Specialist",
"salary": "$327,900",
"joining_date": "2010/10/14",
"office": "Tokyo",
"extension": "6200"
},
{
"name": "Sonya Frost",
"designation": "Software Engineer",
"salary": "$103,600",
"joining_date": "2008/12/13",
"office": "Edinburgh",
"extension": "1667"
},
{
"name": "Jena Gaines",
"designation": "Office Manager",
"salary": "$90,560",
"joining_date": "2008/12/19",
"office": "London",
"extension": "3814"
},
{
"name": "Quinn Flynn",
"designation": "Support Lead",
"salary": "$342,000",
"joining_date": "2013/03/03",
"office": "Edinburgh",
"extension": "9497"
}
]
}
Now let's see about converting this json data to html table.
Step 1: First you need the datatables plug-in in place to start working. So download datatables plug-in here and extract its contents and move ‘media’ directory to your working folder.
Step 2: Having the required datatables files in place, now we have to link them to the html file. Create a file ‘index.html’ and link the datatables ‘css’ and ‘js’ files like this.
<html>
<head>
<!-- link datatables css -->
<link rel="stylesheet" type="text/css" href="/path/to/jquery.dataTables.css">
</head>
<body>
...
<!-- load jquery -->
<script type="text/javascript" src="/path/to/jquery-1.10.2.js"></script>
<!-- load datatables js library -->
<script type="text/javascript" src="/path/to/jquery.dataTables.js"></script>
</body>
</html>
Remember to include the jquery library before datatables ‘js’ file as the plug in is built over jquery.
Step 3: Now it's time to create a html table structure which we will map to our json data source later. We should determine what are the columns we want to appear on the table and create the table's header and footer with appropriate column names.
<table id="empTable" class="display" width="100%" cellspacing="0">
<thead>
<tr>
<th>Name</th>
<th>Designation</th>
<th>Office</th>
<th>Extension</th>
<th>Joining Date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Designation</th>
<th>Office</th>
<th>Extension</th>
<th>Joining Date</th>
<th>Salary</th>
</tr>
</tfoot>
</table>
Using the css class ‘.display’ will create the table with alternative striped rows (zebra cross style).
Step 4: Finally we should populate the html table with the data from json source by mapping to the right table columns.
<script type="text/javascript">
$( document ).ready(function() {
$('#empTable').dataTable({
"ajax": "empdata.json",
"columns": [
{"data": "name"},
{"data": "designation"},
{"data": "office"},
{"data": "extension"},
{"data": "joining_date"},
{"data": "salary"}
]
});
});
</script>
- The dataTable() method will initialize the datatables. Its behavior can be controlled by passing parameters for various options and we have used two options in the above code. (I planned to keep the code as simple as possible and used only the basic options required but you can try out more).
- The ajax option will load the data from the given ajax source. Here in our case it’s the path to the json file.
- The columns option will map the table columns to the data source keys.
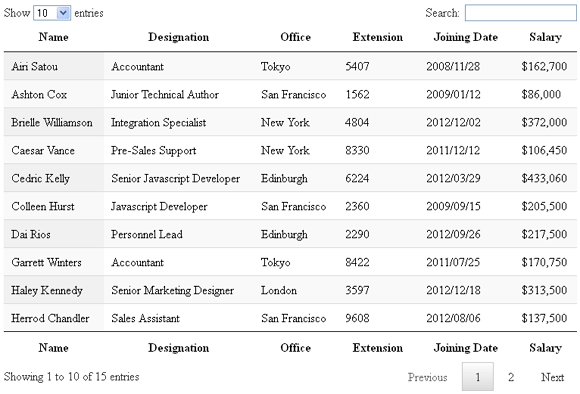
Now run the index.html file and you can see a nicely designed html table with added enhancements like instant-search at the top and pagination links at the bottom. You can also sort the table columns like you prefer.
 |
| JSON Data Displayed in HTML Table using jQuery Datatables Plug-in |
Complete Code for index.html
<!DOCTYPE html>
<html>
<head>
<title>Display JSON File Data in Datatables | Example</title>
<!-- link datatables css -->
<link rel="stylesheet" type="text/css" href="/path/to/jquery.dataTables.css">
</head>
<body>
<table id="empTable" class="display" width="100%" cellspacing="0">
<thead>
<tr>
<th>Name</th>
<th>Designation</th>
<th>Office</th>
<th>Extension</th>
<th>Joining Date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Designation</th>
<th>Office</th>
<th>Extension</th>
<th>Joining Date</th>
<th>Salary</th>
</tr>
</tfoot>
</table>
<!-- load jquery -->
<script type="text/javascript" src="/path/to/jquery-1.10.2.js"></script>
<!-- load datatables js library -->
<script type="text/javascript" src="/path/to/jquery.dataTables.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#empTable').dataTable({
"ajax": "empdata.json",
"columns": [
{"data": "name"},
{"data": "designation"},
{"data": "office"},
{"data": "extension"},
{"data": "joining_date"},
{"data": "salary"}
]
});
});
</script>
</body>
</html>
I hope this basic jquery tutorial gives you a good idea about converting json data to html table using datatables jquery plugin.
Read Also:As said earlier it's a highly flexible tool and provides wide range of options to completely customize the looks and behavior of the html tables to meet your requirements. Don't hesitate to try out :-)

