Hi, in this post we'll see how to create round social media icons using pure CSS3. We all know how much impact do social signals have on websites and blogs. Here I'll show you the way to create clean and neat social media icons without images using a vector font library called Font Awesome. Font Awesome is the best icon font available and relatively easy to implement in your websites. They are highly scalable icons which means the social media icons we create will look good even in bigger size.
How to Create Social Network Icons with CSS?
To create these css social media icons, all we want to do is 1. Create some css styles, 2. Use Font awesome in those styles to draw up the icons and 3. Apply them to <a> anchor tag. No need to add <div>. You don't even have to download the fonts to use it in your website or blog. Just place the below <link> tag inside the <head> section of the HTML file.
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"></link>
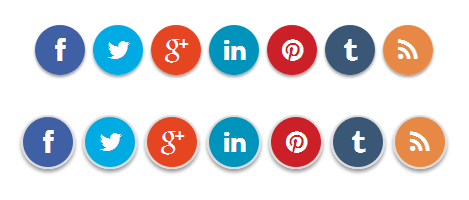
I have created 2 different styles of round social media icons for websites with 3D look.
Round CSS Social Media Icons - Style 1
This is a neat and elegant round button with slight raised look.
DemoThere are some properties which will be shared by every button and so in order to avoid repeated code, we just wrap them up in a global css class.
CSS for Global Button.smGlobalBtn{ /* global button class */
display: inline-block;
position: relative;
cursor: pointer;
width: 50px;
height: 50px;
box-shadow: 0 2px 2px #999;
padding: 0px;
text-decoration: none;
text-align: center;
color: #fff;
font-size: 25px;
font-weight: normal;
line-height: 2em;
border-radius: 25px;
-moz-border-radius:25px;
-webkit-border-radius:25px;
}
CSS for Social Media Buttons
/* facebook button class*/
.facebookBtn{
background: #4060A5;
}
.facebookBtn:before{ /* use :before to add the relevant icons */
font-family: "FontAwesome";
content: "\f09a"; /* add facebook icon */
}
.facebookBtn:hover{
color: #4060A5;
background: #fff;
}
/* twitter button class*/
.twitterBtn{
background: #00ABE3;
}
.twitterBtn:before{
font-family: "FontAwesome";
content: "\f099"; /* add twitter icon */
}
.twitterBtn:hover{
color: #00ABE3;
background: #fff;
}
/* google plus button class*/
.googleplusBtn{
background: #e64522;
}
.googleplusBtn:before{
font-family: "FontAwesome";
content: "\f0d5"; /* add googleplus icon */
}
.googleplusBtn:hover{
color: #e64522;
background: #fff;
}
/* linkedin button class*/
.linkedinBtn{
background: #0094BC;
}
.linkedinBtn:before{
font-family: "FontAwesome";
content: "\f0e1"; /* add linkedin icon */
}
.linkedinBtn:hover{
color: #0094BC;
background: #fff;
}
/* pinterest button class*/
.pinterestBtn{
background: #cb2027;
}
.pinterestBtn:before{
font-family: "FontAwesome";
content: "\f0d2"; /* add pinterest icon */
}
.pinterestBtn:hover{
color: #cb2027;
background: #fff;
}
/* tumblr button class*/
.tumblrBtn{
background: #3a5876;
}
.tumblrBtn:before{
font-family: "FontAwesome";
content: "\f173"; /* add tumblr icon */
}
.tumblrBtn:hover{
color: #3a5876;
background: #fff;
}
/* rss button class*/
.rssBtn{
background: #e88845;
}
.rssBtn:before{
font-family: "FontAwesome";
content: "\f09e"; /* add rss icon */
}
.rssBtn:hover{
color: #e88845;
background: #fff;
}
HTML Markup
<a class="facebookBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="twitterBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="googleplusBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="linkedinBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="pinterestBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="tumblrBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="rssBtn smGlobalBtn" href="social-media-profile-url" ></a>
Round CSS Social Media Icons - Style 2
The second style adds up some spice to the style 1 social media buttons by tweaking the code little bit. It's real charm lies in the hover style.
DemoRecommended Read: 5 Free Black and White Social Media Icons Sets using CSS
Recommended Read: Creating Social Media Icons in Bootstrap 3 | A How-To Guide
CSS for Global Button.smGlobalBtn{ /* global button class */
display: inline-block;
position: relative;
cursor: pointer;
width: 50px;
height: 50px;
border:2px solid #ddd; /* add border to the buttons */
box-shadow: 0 3px 3px #999;
padding: 0px;
text-decoration: none;
text-align: center;
color: #fff;
font-size: 25px;
font-weight: normal;
line-height: 2em;
border-radius: 27px;
-moz-border-radius:27px;
-webkit-border-radius:27px;
}
CSS for Social Media Buttons
/* facebook button class*/
.facebookBtn{
background: #4060A5;
}
.facebookBtn:before{ /* use :before to add the relevant icons */
font-family: "FontAwesome";
content: "\f09a"; /* add facebook icon */
}
.facebookBtn:hover{
color: #4060A5;
background: #fff;
border-color: #4060A5; /* change the border color on mouse hover */
}
/* twitter button class*/
.twitterBtn{
background: #00ABE3;
}
.twitterBtn:before{
font-family: "FontAwesome";
content: "\f099"; /* add twitter icon */
}
.twitterBtn:hover{
color: #00ABE3;
background: #fff;
border-color: #00ABE3;
}
/* google plus button class*/
.googleplusBtn{
background: #e64522;
}
.googleplusBtn:before{
font-family: "FontAwesome";
content: "\f0d5"; /* add googleplus icon */
}
.googleplusBtn:hover{
color: #e64522;
background: #fff;
border-color: #e64522;
}
/* linkedin button class*/
.linkedinBtn{
background: #0094BC;
}
.linkedinBtn:before{
font-family: "FontAwesome";
content: "\f0e1"; /* add linkedin icon */
}
.linkedinBtn:hover{
color: #0094BC;
background: #fff;
border-color: #0094BC;
}
/* pinterest button class*/
.pinterestBtn{
background: #cb2027;
}
.pinterestBtn:before{
font-family: "FontAwesome";
content: "\f0d2"; /* add pinterest icon */
}
.pinterestBtn:hover{
color: #cb2027;
background: #fff;
border-color: #cb2027;
}
/* tumblr button class*/
.tumblrBtn{
background: #3a5876;
}
.tumblrBtn:before{
font-family: "FontAwesome";
content: "\f173"; /* add tumblr icon */
}
.tumblrBtn:hover{
color: #3a5876;
background: #fff;
border-color: #3a5876;
}
/* rss button class*/
.rssBtn{
background: #e88845;
}
.rssBtn:before{
font-family: "FontAwesome";
content: "\f09e"; /* add rss icon */
}
.rssBtn:hover{
color: #e88845;
background: #fff;
border-color: #e88845;
}
HTML Markup
<a class="facebookBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="twitterBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="googleplusBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="linkedinBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="pinterestBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="tumblrBtn smGlobalBtn" href="social-media-profile-url" ></a>
<a class="rssBtn smGlobalBtn" href="social-media-profile-url" ></a>
Note: Font Awesome 4.0.3 doesn't support IE7, but older version does.
This is just a small sample of what CSS3 is capable of. You can extend the above css styles to create other social media buttons too. All you want is to unleash your creativity and play with the code. You’ll be amazed at the results. If you find this useful please don’t forget to share it :).
"Like this? I bet you will also want to read my another interesting tutorial on Creating Bootstrap 3 Social Media Icons using CSS. I have tried a different way of adding font awesome library combined with css to create 20 different social networking icons. Check it out here."