Hi, as a nice addition to our codeigniter tutorials series, I'm back with another article which discusses about CodeIgniter and Bootstrap integration. This will teach you the technique of combining the power of two robust frameworks, PHP CodeIgniter and Twitter Bootstrap. You should properly integrate twitter bootstrap 3 with code igniter framework for it to work. I'm going to assume you are individually acquainted with CodeIgniter and Bootstrap frameworks, so in this tutorial will just show you how to integrate Bootstrap with CodeIgniter by which you can enhance the appearance of your CodeIgniter application.
In case you don't have, download the latest versions of the frameworks from the links given below.
Step-by-Step Instruction for CodeIgniter Bootstrap Integration
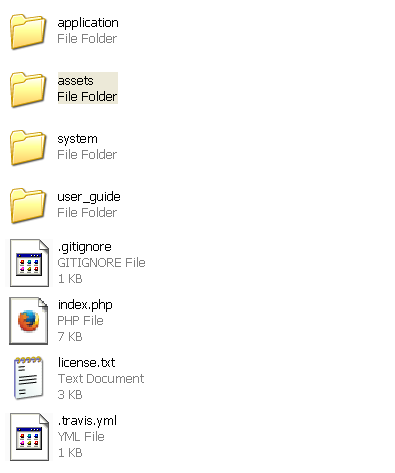
STEP-1) First download and extract the PHP CodeIgniter framework zip file to your working folder. Then create a folder named "assets" to keep all your bootstrap files. Just make sure your CodeIgniter folder structure is similar to the below image.

Recommended Read: How to Create Login Form in CodeIgniter, MySQL and Twitter Bootstrap
Recommended Read: How to Create User Registration Form in CodeIgniter, MySQL & Bootstrap
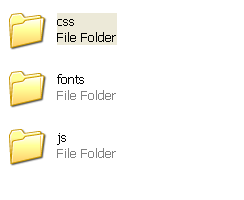
STEP-2) Next extract and move the css, js and fonts folder of Twitter bootstrap CSS to the "assets" folder we have created in STEP-1.

STEP-3) We need jQuery library for the Bootstrap's js plugins to work. So move the jQuery file to the "assests/js" folder.
Now the setup is over. To start using bootstrap in CodeIgniter, we have to include the bootstrap ".css" and ".js" files to CodeIgniter views.
To include the bootstrap css file, add this line above the </head> tag in the CodeIgniter view file.
<link rel="stylesheet" href="<?php echo base_url("assets/css/bootstrap.css"); ?>" />
Next we have to include js files for which you should add the below code just before the </body> tag.
<script type="text/javascript" src="<?php echo base_url("assets/js/jQuery-1.10.2.js"); ?>"></script>
<script type="text/javascript" src="<?php echo base_url("assets/js/bootstrap.js"); ?>"></script>
Note: Make sure you always add the jQuery library before "bootstrap.js".
Recommended Read: CodeIgniter Bootstrap Tutorial - Read and Display data from MySQL Database
Recommended Read: CodeIgniter Bootstrap: Insert Form Data into Database with Field Validations
Having setup the environment to use Twitter Bootstrap with CodeIgniter, our app is ready for development.
How to Use Bootstrap CSS in CodeIgniter?
Now we have bootstrap files in place. The next question that rise would be where and how to use this bootstrap css in codeigniter?
Well! As I have already said bootstrap is just a ready-made stylesheet but with higher flexibility. You have to include it's css styles in html tags as you would normally do. Just take this example. I have added a simple comment form in codeigniter view.
<div>
<?php $attributes = array("name" => "comment-form");
echo form_open("user_comments/submit", $attributes);?>
<div class="form-group">
<textarea name="comment" placeholder="Your comments..." rows="4"></textarea>
</div>
<div class="form-group">
<input type="submit" name="submit" value="Post Comment">
</div>
<?php echo form_close(); ?>
</div>
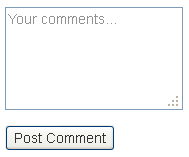
As there are no css styles added to beautify the form, it looks plain simple like this,

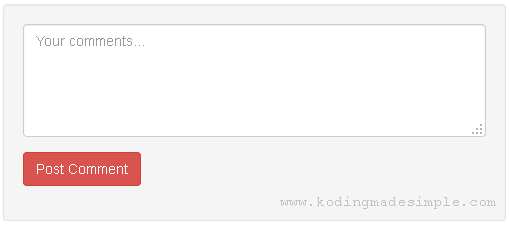
Next I have included some css classes from bootstrap to this very same form.
<div class="well" style="width:50%; margin: 0 auto;">
<?php $attributes = array("name" => "comment-form");
echo form_open("user_comments/submit", $attributes);?>
<div class="form-group">
<textarea name="comment" placeholder="Your comments..." rows="4" class="form-control"></textarea>
</div>
<div class="form-group">
<input type="submit" name="submit" value="Post Comment" class="btn btn-danger">
</div>
<?php echo form_close(); ?>
</div>
Boom! The form looks much more pleasing now without writing any of those styles of our own.

Convenient! I think you have got a good idea about bootstrap now. You can customize bootstrap css to your liking without trouble. And to be honest it will take a while for you to get around with bootstrap elements.
For more detailed usage head over to our codeigniter section and start reading. I have used bootstrap css in almost all of my codeigniter tutorials.
Loading Bootstrap CSS via CDN:
Here's the good news. Bootstrap is available in CDN and you don't even have to download it to your own server for using it. Just directly load it from maxcdn like this,
<!DOCTYPE html>
<html>
<head>
<meta content="width=device-width, initial-scale=1.0" name="viewport" >
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
</head>
<body>
...
...
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" type="text/javascript"></script>
</body>
</html>
If you use slow server then take advantage of this CDN route for using bootstrap.
I hope you have enjoyed this CodeIgniter Bootstrap Tutorial.
Last-Modified: 14-Nov-2017

