Hi, this post will show you to Create Autocomplete Textbox from Database in PHP, jQuery and MySQL. Autocomplete search is a feature that suggests the list of available options for selection based on the characters keyed in by the user. By implementing this autocomplete search feature to a text box in web forms, we can save the user from typing the complete set of words and let them pick out their choice by entering few characters instead.
Autocomplete Textbox in PHP using jQueryUI:
To implement autocomplete feature to textbox, we need jQueryUI Plugin.
Also Read:- How to Use Google reCAPTCHA in PHP Form
- How to Lazy Load Images in PHP and JavaScript
- How to Upload and Watermark Images in PHP
First download jquery ui plugin and extract its files to your working folder. Make sure you have both jquery ui's "css" and "js" files in place. The jquery ui plugin requires jquery library for it to work. So download jquery file and move it to the same working folder. Having everything in place, now let's move on to integrate autocomplete feature in php.
Auto Complete Textbox Example:
Here goes the process. I have a MySQL Database, "employee" with a table named "department". This department table stores the list of department names. Now I have a html form which requires the user to input department names. Here is what I want to bring in the autocomplete feature. That I want to pull off the entire department names from the database and to use it as a suggestion list for the department name input field. Let us see how to do this in php and jquery.
Implementing Autocomplete Textbox from Database in PHP
Create a file with name "autocomplete.php" to fetch all the department names from the database and convert and echo them as a json string (list of department names separated by commas). Here goes the php code to fetch the data from database for autocompletion.
autocomplete.php
<?php
$connection = mysqli_connect("localhost","username","password","employee") or die("Error " . mysqli_error($connection));
//fetch department names from the department table
$sql = "select department_name from department";
$result = mysqli_query($connection, $sql) or die("Error " . mysqli_error($connection));
$dname_list = array();
while($row = mysqli_fetch_array($result))
{
$dname_list[] = $row['department_name'];
}
echo json_encode($dname_list);
?>
The php json_encode() function will convert the array values to json string of comma (,) separated values.
Next create another file "demo.php". This is where we will have the textbox and use the "autocomplete.php" file to integrate auto complete feature.
Step-1) Load CSS & JS
First include the required css and js files inside the <head></head> section.
<!-- load jquery ui css-->
<link href="path/to/jquery-ui.min.css" rel="stylesheet" type="text/css" />
<!-- load jquery library -->
<script src="path/to/jquery-1.10.2.js"></script>
<!-- load jquery ui js file -->
<script src="path/to/jquery-ui.min.js"></script>
Step-2) Add Textbox Input
Next add the input textbox field within <body></body> section.
<label>Department Name</label></br>
<input id="department_name" type="text" size="50" />
Step-3) JavaScript Function
Finally use jquery ui's autocomplete() method to add list of department names to the textbox as suggestions. Here is the js script for doing it.
<script type="text/javascript">
$(function() {
var availableTags = <?php include('autocomplete.php'); ?>;
$("#department_name").autocomplete({
source: availableTags,
autoFocus:true
});
});
</script>
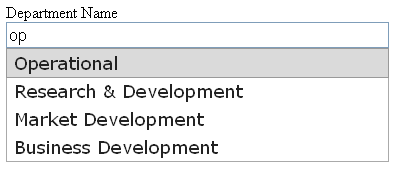
Now run the file and type in the textbox. As soon as you type in the textbox you can see suggestions popping out below the textbox field like this.
 |
| PHP - jQuery - Autocomplete Textbox Example |
Here goes the complete code for the above implementation.
demo.php
<!DOCTYPE html>
<html>
<head>
<title>Autocomplete Textbox Demo | PHP | jQuery</title>
<!-- load jquery ui css-->
<link href="path/to/jquery-ui.min.css" rel="stylesheet" type="text/css" />
<!-- load jquery library -->
<script src="path/to/jquery-1.10.2.js"></script>
<!-- load jquery ui js file -->
<script src="path/to/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
var availableTags = <?php include('autocomplete.php'); ?>;
$("#department_name").autocomplete({
source: availableTags,
autoFocus:true
});
});
</script>
</head>
<body>
<label>Department Name</label></br>
<input id="department_name" type="text" size="50" />
</body>
</html>
And that explains implementing autocomplete textbox from database using php and jquery. You can easily implement this feature to web forms by using this method.
Also Read:- How to Create Simple Web Crawler in PHP
- How to Convert MySQL Data to JSON Format using PHP
- Dynamic Image Gallery in PHP, jQuery & Bootstrap
I hope you have enjoyed this autocomplete textbox in php tutorial. If you don't like using jquery library for auto suggest feature, there's an option called Datalist in HTML5. With this you can easily implement autocomplete textbox in php. You can check here for the tutorial.
Last Modified: Nov-10-2017