Hi! Today I have come up with an interesting post which is about taking screenshot of webpage using PHP and Google PageSpeed Insights API. This handy feature will help you provide thumbnail preview of websites to improve user experience on your sites and applications. There are several third-party screen capture APIs and Plugins available in the market but here I'm going to show you a very simple solution. Yep that is to use Google PageSpeed Insights API to capture screen shot. And the fact that it doesn't requires registration or apikey is really good.
In general, Google PageSpeed Insights API is used to measure site performance. But you can also use it to capture screenshot of the website / webpage from a url. Let's see how to get the website screen shot from url using PageSpeed Insights API in PHP.

Using Google's PageSpeed Insights API:
Using Google PageSpeed Insights API to grab the webpage screen shot is very easy. All you have to do is call the api with params like this,
https://www.googleapis.com/pagespeedonline/v2/runPagespeed?url=$webpageURL&screenshot=true
where $webpageURL = url of the web page you need to take screenshot.
This api call will return the website screenshot for desktop view.
To take screenshot of mobile version use,
https://www.googleapis.com/pagespeedonline/v2/runPagespeed?url=$webpageURL&screenshot=true&strategy=mobile
Take Website Screenshot from URL with PHP:
Following is a small php example to capture the screenshot of a webpage using PageSpeed Insights API. Here we have a simple form where the user has to enter the url for which they need image preview. Once they submit the form, the url is passed to the api, which returns the response containing screenshot data.
index.php
<?php
if (!empty($_POST['url'])) {
// get webpage url
$url = $_POST['url'];
// check if it is a valid url
if (filter_var($url, FILTER_VALIDATE_URL)) {
// send request to api
$data = file_get_contents("https://www.googleapis.com/pagespeedonline/v2/runPagespeed?url=$url&screenshot=true");
$data = json_decode($data, true);
// get screenshot image
$screenshot = $data['screenshot']['data'];
$screenshot = str_replace(array('_','-'),array('/','+'),$screenshot);
} else {
$err = "Please enter a valid URL!";
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Capture Website Screenshot in PHP - Demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link href="css/bootstrap.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="col-xs-8 col-xs-offset-2 well" style="background: none;">
<form action="index.php" method="post">
<div class="form-group">
<input type="text" name="url" placeholder="Enter Webpage URL" class="form-control" />
</div>
<div class="form-group">
<input type="submit" name="submit" value="Take Screenshot" class="btn btn-danger"/>
</div>
</form>
</div>
<?php if(isset($screenshot)) { ?>
<div class="col-xs-8 col-xs-offset-2 text-center well" style="background: none;">
<h2>Website Screenshot</h2><br/>
<img src="<?php echo 'data:image/jpeg;base64,' . $screenshot; ?>" />
</div>
<?php } else if(isset($err)) { ?>
<div class="col-xs-8 col-xs-offset-2 text-center well" style="background: none;">
<?php echo $err; ?>
</div>
<?php } ?>
</div>
</body>
</html>
The above markup produce a php form with a text box and a submit button. Enter the url on the provided box and hit 'Take Screenshot' button.

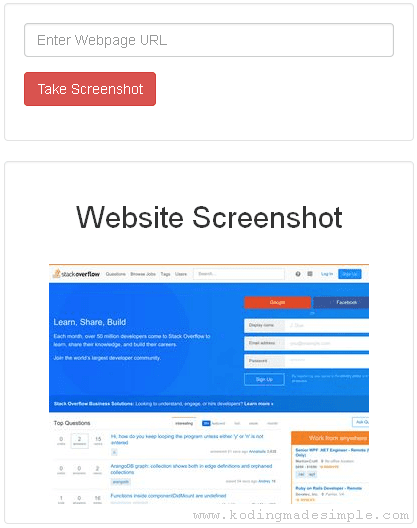
If the provided url is a valid one, upon api request the website screenshot image will be displayed just below the form like this,

That's it! Likewise, you can easily capture the webpage screenshot with PHP and Google API. I hope you like this tutorial. If you find it useful, please do share it on social media.
Also Read: